Pred kratkim sem bralcem e-novic ponudil priložnost za brezplačen grafični osnutek njihove spletne trgovine. Ena izmed tem, ki me je takoj pritegnila, je bila spletna trgovina s pripomočki za kuhanje in pripravo hrane. Kot strasten kuhar sem takoj začutil, da je to idealen izziv za optimizacijo uporabniške izkušnje in reorganizacijo kategorij. Trgovina, ki ponuja več kot 1000 izdelkov, je bila priložnost za ustvarjanje boljše in preglednejše nakupovalne izkušnje. Rezultat redesigna si lahko ogledate tukaj.
Za prikaz izboljšav smo se osredotočili na kategorijo žarov, kjer smo uvedli številne spremembe, ki bistveno izboljšajo nakupovalno izkušnjo. Poglejmo si jih podrobneje.
1. Optimizirana glava strani: Manj je več
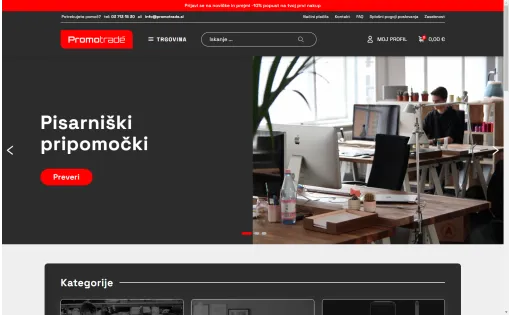
Raziskave kažejo, da ima spletna trgovina manj kot 5 sekund časa za prvi vtis. Stara zasnova glave strani je zasedala preveč vertikalnega prostora.
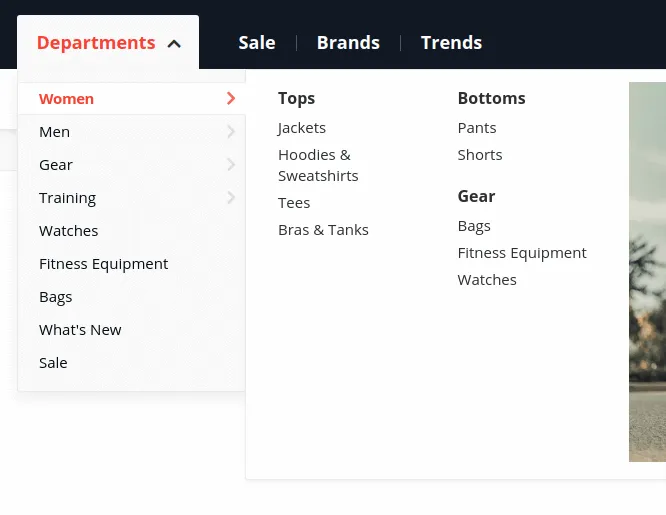
V novi zasnovi smo kategorije organizirali v pameten spustni meni po vzoru Amazona. Ta pristop ima več prednosti:
- Manjša kognitivna obremenitev uporabnika, saj vidi samo glavne kategorije
- Več prostora za prikaz izdelkov na prvem zaslonu
- Boljša preglednost na mobilnih napravah
- Hitrejši dostop do podkategorij z jasno hierarhijo
Posebnost je dinamičen promocijski pas na vrhu, ki deluje kot prime real estate za pomembna sporočila. Trgovec lahko enostavno prilagaja akcije in obvestila, ne da bi posegal v osnovno strukturo strani.

2. Vsebinska optimizacija za boljši SEO
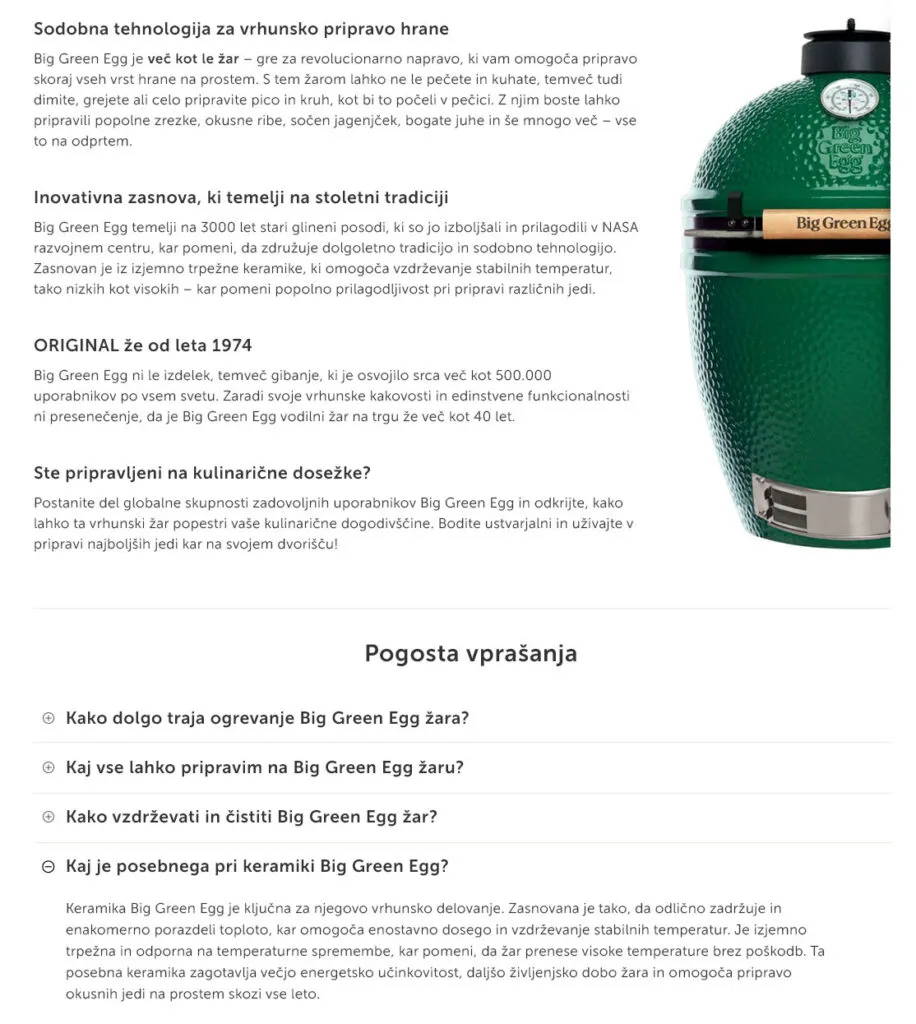
Kategorije v spletni trgovini niso zgolj navigacijsko orodje, temveč ključna vstopna točka za organski promet. Vsaka kategorija je bila obogatena z optimiziranim opisom, ki izpolnjuje dva pomembna cilja:
- Izboljšanje SEO pozicij s ciljnimi ključnimi besedami, kar omogoča boljšo vidnost v iskalnikih.
- Pomoč uporabnikom pri odločitvi s prikazom relevantnih informacij, ki jim olajšajo izbiro.
Da bi izboljšali uporabniško izkušnjo, smo implementirali FAQ shemo, ki ni zgolj SEO trik. Raziskave kažejo, da uporabniki pogosteje zaupajo stranem, ki že pred nakupom odgovarjajo na njihova vprašanja. Prav tako smo izboljšali navigacijo z uporabo breadcrumbs, ki zmanjšujejo število klikov za 15-20% ter bistveno izboljšujejo orientacijo po strani.
Poleg tega smo na strani kategorije dodali več vsebine, ki je zdaj ločena med zgornjim kratkim opisom in spodnjim daljšim delom, ki je bolj grafičen in vključuje dodatne informacije, kot so povezani blogi, FAQ ter druge vsebine, ki pomagajo uporabnikom pri odločanju in povečujejo njihovo zaupanje.

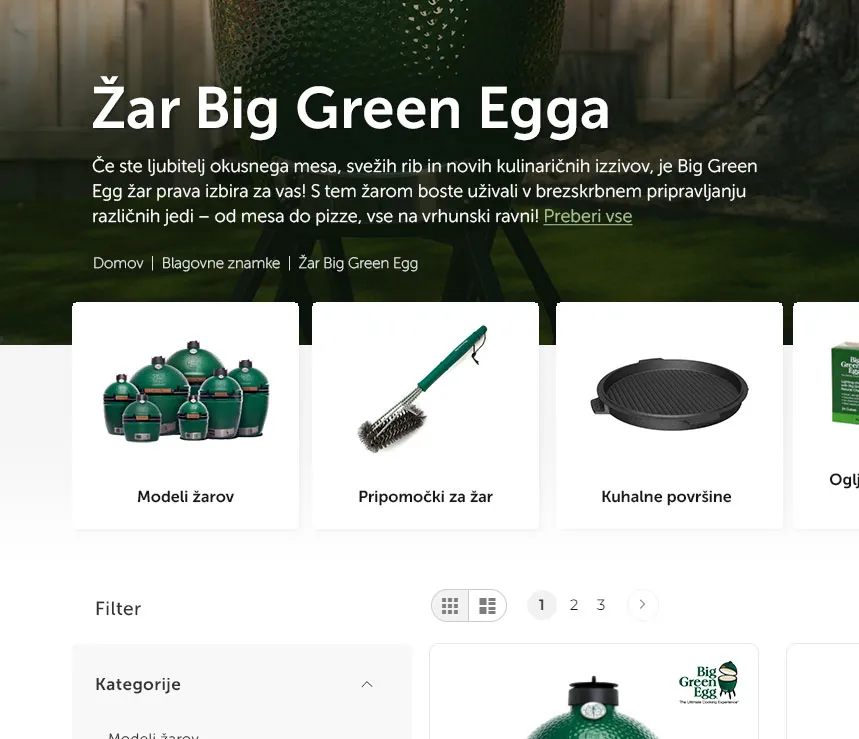
3. Vizualni prikaz podkategorij: Hitrejše odločanje
Raziskave eye-tracking-a so pokazale, da uporabniki obdelujejo slike kar 60.000-krat hitreje kot besedilo. Naša nova zasnova prikazuje podkategorije s slikami v eni vrstici, kar prinaša številne prednosti:
- Zmanjšanje kognitivne obremenitve, saj uporabnikom omogoča hitro vizualno prepoznavanje možnosti.
- Pospešeno navigacijo, saj slike omogočajo takojšen vpogled v podkategorije, brez potrebe po branju dolgega besedila.
- Izboljšano uporabniško izkušnjo na mobilnih napravah, kjer so slike bolj učinkovite pri usmerjanju uporabnikov in ohranjanju preglednosti.
- Ohranjanje dragocenega vertikalnega prostora, kar omogoča večjo preglednost in optimizirano uporabo zaslona.

4. Napredno filtriranje: Zmanjšanje nakupovalnega stresa
Pri spletni trgovini, ki ponuja več kot 1000 izdelkov, je učinkovito filtriranje ključno za preprečevanje analysis paralysis, ko se uporabniki zaradi prevelike izbire zmedejo. Novi sistem filtriranja temelji na treh ključnih principih:
- Progresivno razkrivanje možnosti, ki uporabnikom omogoča, da se osredotočijo na najbolj relevantne filtre, ne da bi bili preplavljeni s preveč možnostmi naenkrat.
- Instant feedback pri vsaki izbiri, kar omogoča takojšnje prilagajanje rezultatov iskanja in hitrejše odločanje.
- Možnost kombiniranja različnih filtrov, kar daje uporabnikom večjo fleksibilnost pri iskanju in omogoča natančnejše rezultate.
Raziskave so pokazale, da dobro zasnovano filtriranje lahko zmanjša čas do nakupa za več kot 30% ter znatno poveča zadovoljstvo uporabnikov, saj jim olajša iskanje in izbiro izdelkov.

5. Izboljšane oznake izdelkov: Vizualna hierarhija
Nova zasnova oznak sledi principom Gestalt Nova zasnova oznak sledi principom Gestalt psihologije, ki pripomorejo k boljši vizualni hierarhiji in jasnejšemu prenosu informacij:
- Logotipi znamk v zgornjem desnem kotu, kar omogoča takojšnjo prepoznavnost in hitro orientacijo uporabnikov.
- Kontrastne oznake za akcije in novosti, ki izstopajo in pritegnejo pozornost, tako da uporabniki hitro prepoznajo pomembne informacije.
- Možnost dodatnih oznak, kot so Mastechef priporočilo, prodajni hit in druge, ki še dodatno izpostavijo posebnosti izdelkov, kot so popularnost, priporočenost ali ekskluzivnost.
- Konsistentna postavitev, ki omogoča enostavno skeniranje strani in hitro zaznavanje ključnih informacij.
Takšna organizacija informacij zmanjša kognitivno obremenitev, uporabnikom pa omogoča hitrejše in lažje odločanje pri nakupu.

6. Integracija vsebin: Kontekstualno relevantne informacije
Povezane vsebine niso zgolj dodaten vsebinski element – so strateški način, kako uporabnikom pomagamo pri odločitvi za nakup. Na primer, če imamo kategorijo žarov, lahko ob izdelkih ponudimo povezane blog objave, kot je "Kako narediti popolna reberca na žaru." Tako ne le da uporabnikom pokažemo, kako lahko izkoristijo izdelek, temveč jim nudimo tudi inspiracijo za nove ideje in možnosti uporabe.
Z integracijo teh vsebin dosegamo več prednosti:
Povečamo zaupanje v odločitev, saj jim nudimo relevantne in uporabne informacije, ki jim pomagajo pri izbiri pravega izdelka za njihove potrebe.
Povečamo zanimanje in angažiranost uporabnikov, saj jim ponudimo konkretne ideje in nasvete za uporabo izdelkov.
Spodbudimo k nakupu, ker uporabniki dobijo dodatne informacije o tem, kako bi izdelek lahko izboljšal njihov način življenja, na primer, kako žar lahko postane del družinskega uživanja ob hrani.

7. Preostali elementi: Gradnja zaupanja in spodbujanje k nadaljnji interakciji
Na dnu strani smo vključili več konverzijskih elementov, ki temeljijo na preverjenih principih vedenjske psihologije in uporabniške izkušnje, da povečamo angažiranost obiskovalcev:
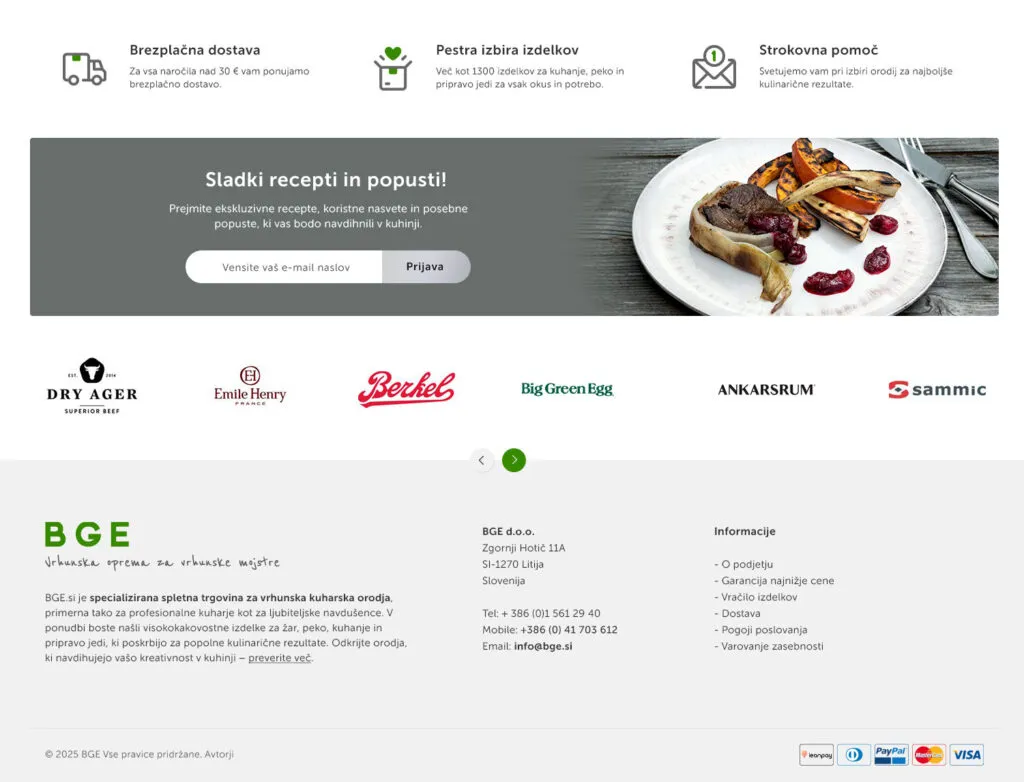
- Vrstica s prednostmi: Dodali smo vizualno izpostavljeno vrstico s ključnimi informacijami, kot so brezplačna dostava, pesta izbira izdelkov in strokovna pomoč, ki takoj pritegnejo pozornost in dodatno spodbudijo uporabnike k nakupu. Ta vrstica ponuja obiskovalcem pomembne prednosti, zaradi katerih se bodo počutili varnejše in bolj prepričane pri izbiri nakupa.
- Prijava na e-novice z nagradami, kot so PDF recepti in ekskluzivne ugodnosti. Ta pristop uporabnikom ponuja takojšnjo vrednost, kar povečuje verjetnost, da se bodo prijavili. Za še boljši rezultat bi bilo mogoče razmisliti o dodajanju knjižice z recepti ali 20 načini uporabe Big Green Egg žara, da bi obiskovalcem ponudili še več uporabnih vsebin, ki bi jih dodatno motivirale.
- Prikaz blagovnih znamk z neposredno povezavo do strani blagovnih znamk, kjer uporabniki lahko raziskujejo več izdelkov in se seznanijo z raznovrstno ponudbo. To povečuje zaupanje v kakovost izdelkov in omogoča enostavno raziskovanje dodatnih možnosti, ki jih ponujajo zaupanja vredne znamke.
- Jasno strukturirane informacije o trgovini, ki obiskovalcem omogočajo hitro in enostavno iskanje vseh pomembnih podatkov. To povečuje transparentnost in zmanjša morebitne dvome, kar posledično pripomore k večji angažiranosti obiskovalcev.

Čeprav je izdelava grafičnega osnutka pogosto dolgotrajen proces, smo z uporabo preizkušenih UX principov uspeli ustvariti učinkovito začetno verzijo, ki že prinaša konkretne izboljšave. Seveda bo potrebnih še nekaj prilagoditev in sprememb, a nova zasnova ne le, da izboljšuje uporabniško izkušnjo, temveč tudi postavlja trdne temelje za višjo konverzijo.
Razmišljate o prenovi svoje spletne strani ali trgovine? Pišite mi za brezplačno svetovanje, morda bom naslednji grafični osnutek pripravil prav za vašo trgovino in skupaj bomo ustvarili še boljšo uporabniško izkušnjo in rezultate.